
What is Figma to Webflow Plugin? and how it works?
How to install + connect Figma to Webflow plugin and connect your Webflow account | Workflow tips for designing with Figma to Webflow plugin
What is Figma to Webflow Plugin?
This plugin converts the Figma files into the HTML & CSS structure in Webflow Designer directly in just a few steps, you don't need to design the whole website in Webflow designer again. It is available in Figma Community as named "Figma to Webflow" plugin built by Webflow Labs.
While creating the Figma files you just have to be careful with the proper layering and give semantic tags of HTML to give a good website structure as per the web standards. After completing the Figma file you just have to copy the file through the Plugin and paste it to the Webflow designer.
Note: This Figma to Webflow plugin is not currently supported on the Safari browser. I recommend you use Chrome or the Figma Desktop App.
Here's how it works:
- Install+Connect: First install the plugin into the FIgma Resources and then click on the Plugin to do the setup. Now, Connect it to your Webflow account.
Steps to Install + Connect:
Step1 - Go to the Figma to Webflow plugin page
Step2 - Click Try it out, which will redirect you to a new Figma design file and open a plugin modal window
Step3 - Click Run in the plugin modal window
Step4 - Click Connect account
- Copy+Paste: Design with auto layout & name HTML tags within Figma, then paste the Figma design into the Webflow Designer and convert your design into the Webflow responsive flexbox structure.
Workflow tips for designing within Figma:
There are some important things to keep in mind when using this plugin.
Auto Layout
Custom Fonts
Classes
HTML Tags
Images
Backgrounds
Auto Layout:- You will only be able to copy the design with Auto-Layout. Otherwise, It will show a caution and ask to convert your design into auto-layout.
Custom Fonts:- If you are using any Custom Fonts for your Figma design, you need to upload it first to Webflow through project settings manually before pasting your Figma design to webflow. Cause this Plugin doesn't transfer the fonts while copying the web structure to webflow designer.
Classes:- Every Figma layer name is converted into a class when you copy a design from Figma to Webflow
The plugin makes the following 3 changes to layer names when converting them into classes:
Makes them lowercase (e.g., “Navbar” changes to “navbar”)
Replaces spaces with hyphens (e.g., “footer section” changes to “footer-section”)
Delete any class names over 20 characters
HTML Tags:- The plugin guesses the correct HTML tag for each Figma layer by following a few rules:
Anchor tag: If the layer name contains “button” it will export the layer as an HTML anchor tag (i.e., “<a>”)
Paragraph tag: If the layer name contains “description”, “text”, or “paragraph” it will export the layer as an HTML paragraph tag (i.e., “<p>”)
Heading tag: If the layer name contains “heading” it will export the layer as an HTML H1 tag (i.e., “<h1>”)
But if you want to name a layer as a different HTML tag, you can do it manually.
HTML Tags define manually: You can define the HTML tag for each Figma layer by the writing the tag name inside square brackets,then Two hyphen without space and desired name of layer.
For example: if you want to name a H2 tag in HTML as 'subheading', then you need to write as - "[H2]--subheading" and make sure the first letter in a tag is uppercase.
This Plugin support these HTML tags:
Heading - H1,H2,H3,H4,H5,H6
Paragraph - P
Hyperlink - A
Block - DivImages:- When you paste your Figma design into your webflow designer, this plugin directly upload the images and assets into the Webflow's Assets panel. After pasting the design you need to refresh the Webflow designer to see the images uploaded in Assets panel.
Backgrounds:- This plugin supports Solid, Linear-gradient and Image backgrounds for auto layout and text layers. You need to paste the design in Webflow and the background colors or image will exported to the Webflow designer automatically.
- Adjust+Publish: After pasting your static design to Webflow, you need to do the animations and other adjustments like wiring up content using Webflow's CMS according to your needs. Then click on Publish and boom your website is live.
How to use this Figma to Webflow plugin:
To start designing in Figma with a blank canvas, You need to start with a plugin pop-up window, Then you can :
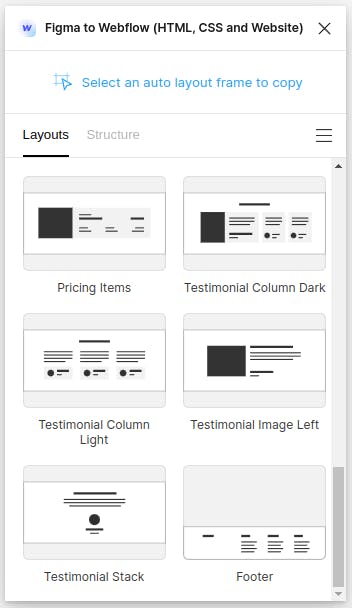
Use Figma to Webflow plugin pre-built layouts:
This plugin has pre-built responsive layouts to start your designs for navbars, hero sections, footers, and many other common design elements.

You can directly click on any layouts you want in your project, and start designing your website in your Figma design file.
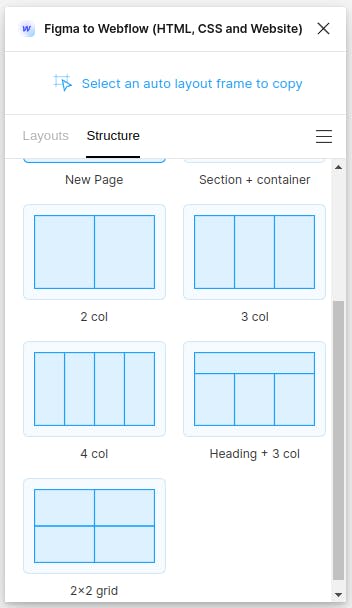
Use Figma to Webflow plugin pre-built structures:
This plugin also comes with pre-built structures, you can say it is a skeleton that makes your inside component responsive in Webflow designer.

These structures are empty in Figma, you can design them and paste them into the Webflow designer. This will remain the same responsive at every breakpoint.
Copy and paste your own Figma designs:
To copy and paste your own Figma design, which you already designed you need to make it auto-layout and ungroup the elements of the Figma design to edit it in Webflow designer.
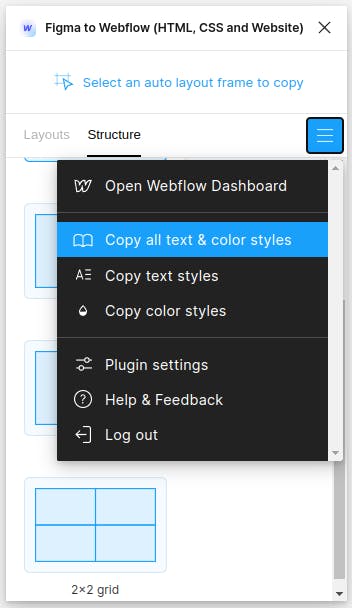
Copy and paste text and color styles:
You can easily copy your text and color styles from your Figma file to Webflow designer by just going to the Plugin pop-up in Figma and clicking on the hamburger menu from the options, you can choose any of them as shown below image:
Option1. Copy all text & color styles,
Option2. Copy text styles,
Option3. Copy color styles

After getting copied the Text and Color styles you can directly paste them to the Style guide of the Webflow designer.
I will recommend you create always a style guide to fast you workflow of your Webflow website design.
Additional resources :
Documentation of Figma to Webflow plugin.
An Explanatory video by Ran Segal from Flux academy:
Note: This Figma to Webflow plugin is not currently supported on the Safari browser. We recommend you use Chrome or the Figma Desktop App.
